概要
Webサイトのセキュリティが案じられている現状で、各サイトのHTTPS(SSL化)への移行が急速に進んでいる。
GoogleもHTTPSサイトへの移行を推奨しており、SEO観点でも大きく影響してくると言われている。(http://jp.techcrunch.com/2017/10/21/20171020https-is-booming-says-google/)
しかし、ただHTTPS化するだけでは危険を含むこともあるので正しく、求められる水準に設定を合わせていく方法を紹介したいと思う。
設定のコツというほどではないが、筆者が自身でSSLを導入した際に利用したツールなどを紹介したいと思う。
設定する際のコツ
ちなみにこのブログは、Let’s Encrypt という無料SSLを発行してHTTPS化を行っている。(https://letsencrypt.org/)
簡単に Let’s Encrypt について紹介すると以下のような特徴がある。
・無料で発行できる
・大手スポンサーがついている
・有名なレンタルサーバではこれを利用してSSL化の無料設定サービスを出している
無料ということで有料の数千〜数十万するSSL証明書と比べてセキュリティ的に弱い!ということもない。
実は、裏側の仕組み自体は無料SSL証明書でも有料SSL証明書でも変わらない。
※サポートが受けられることや、企業認証など認証方式による信頼性という部分では異なる
スポンサーに関しても、以下の会社が並んでいる。

本題に戻るが、Nginx や Apache といったWebサーバでSSLを設定する際、基本的には証明書を配置しそれを参照するように設定するだけである。
しかし、 TLS、SSLプロトコルのバージョン指定、暗号スイートの設定といった細かい設定もする必要がある。
Webサーバ自体がデフォルトである程度設定してくれているが、最新のものに対応していない場合もある。そして厄介なことにこれをすべて理解して設定するのは非常に難しい。
なので、以下のサイトを使用してみると良いかもしれない。
Mozilla SSL Configuration Generator:https://mozilla.github.io/server-side-tls/ssl-config-generator/
また設定を行った後は以下のサイトでチェックすると良い。
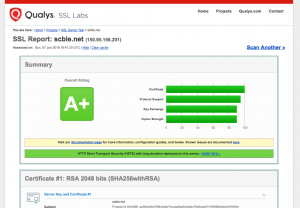
SSL Server Test:https://www.ssllabs.com/ssltest/
これらによって足りない設定に気づくことができ、最低限の設定を行うことができる。
かなり駆け足に書いているのでめちゃくちゃになっているかと思うがまたいずれ追加、修正したいと思う。
いちおう当サイトは Nginx を使用しており、 SSL Server Test も A+ を取得している。